你聽過用戶心智模型這個名詞嗎��?設計方案時有考慮過匹配用戶心智模型嗎?如何匹配���?下文將梳理智模型到底是什么以及如何運用����。

先問你一個問題��。拼多多����、淘寶、京東這三家購物平臺���,你認為它們的區(qū)別是什么����?或者換個方式問你��。買電器你去哪個平臺���?買衣服你去哪個平臺? 買垃圾袋你去哪個平臺��?是不是有了答案了?沒猜錯的話�, 大部分人的答案是:買電器去京東、買衣服去淘寶����、買垃圾袋去拼多多。你看���,這就是一個購物心智模型�����,你的心里對這三家平臺已經產生了固有的心智��,如果讓你去京東買衣服���,你會不會覺得,有些別扭�����?沒錯���,這就是心智模型�。
百度百科對心智模型的定義是:“深植我們心中關于我們自己、別人���、組織及周圍世界每個層面的假設�����、形象和故事����。并深受習慣思維�、定勢思維、已有知識的局限����。”關鍵詞是:故事�����、習慣�����、局限�����。

淘寶一開始就我們講了一個故事��,一個萬能的集市����,我們習慣在上面買衣服,但是也產生了局限性�����,那就是�����,當我們想買大額電器的時候�����,還是會選擇京東�����。我個人對心智模型的理解是:我們內心深處對一個事物的看法?�?湛诹奶於鄾]意思����,下面舉個例子。這是一尊陶俑�����,第一眼你覺得她像什么����?

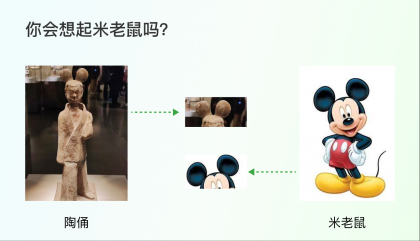
是不是覺得像米老鼠?
為什么�?
因為陶俑的頭上的發(fā)髻和米老鼠標志性的耳朵很像。
如果你從沒見過米老鼠�,你還會覺得她像米老鼠嗎?
一定不會���。
這就是心智模型�,你對頭頂?shù)拇髨A形的心智是“米老鼠”���,所以一旦你看到類似的形狀�����,米老鼠的形象就會浮現(xiàn)出來��,這個發(fā)髻的形狀和你心里對米老鼠的形象產生了匹配����。

對心智模型有沒有一點印象了���?下面我們接著聊����。

我不想用具體的界面來聊�����,那樣的話太散�,我認為要想理解一個概念,最好還是從“面”的角度來說����,所以下面我會舉一些商業(yè)上的案例來輔助理解。心智模型有哪三種運用方式�?
第一種:創(chuàng)建新的心智模型
第二種:改變舊的心智模型
第三種:匹配現(xiàn)有的心智模型
可以理解成一件事情的新生、改變和延續(xù)。

下面咱們一個個來����。第一種:創(chuàng)建新的心智模型
難度指數(shù):難啊。
記得《盜夢空間》里最難的是什么嗎�����?
最難的不是盜夢��,而是植入一個想法�。

創(chuàng)建新的心智模型有異曲同工之妙,都是讓別人內心接收一個事物�����,需要刻意培養(yǎng)�。
舉幾個例子。
當年外賣剛開始的時候�,家家搞補貼,很多時候幾乎不花錢就可以點外賣��,后來這些福利沒有了���,為啥�?
因為點外賣的心智已經培養(yǎng)好了,你離不開它了�,所以平臺可以“不慣著你了”。
還有唯品會的正品低價����、瑞幸一開始的星巴克平替,這些都是他們想要植入到用戶大腦中的心智���。
為什么要費勁植入一個新的想法?
因為一旦植入了����,就很難改變。
現(xiàn)在我身邊的很多朋友想買一些低價的品牌都會上唯品會�,買咖啡會喝瑞幸,一旦用戶的習慣養(yǎng)成就很難改變����,意味著什么?
意味著留存和轉化的成本更低了�����。
第二種:改變舊的心智模型
難度指數(shù):也難����。
《盜夢空間》里小李子的妻子被他植入了一個想法“你不在現(xiàn)實世界里”�����,當他和他妻子回到現(xiàn)實世界后���,他妻子仍舊認為自己不在現(xiàn)實世界里,這個被植入的想法已經根深蒂固����,很難改變。
所以改變舊的心智也不簡單�。
例如小米最初主打極致性價比,后來想往高端路線走�,很難,大家心里已經認準了小米就是“性價比之王”����,也就是你的產品不僅要好還要便宜。
這就導致小米一漲價����,大家就罵他們忘了初心……所以小米拆分出了紅米主攻性價比,小米往高端發(fā)展��,但是仍舊很難。

拼多多的百億補貼也是一樣的道理�����,一開始的砍一刀深入人心����,大家對拼多多的心智已經成型:便宜,質量一般����。拼多多想改變這個心智���,推出百億補貼���,并承諾假一賠十,就是想告訴大家����,我拼多多,也是有正品好貨的��。不過����,效果嘛����,見仁見智��。第三種:匹配現(xiàn)有的心智模型
難度指數(shù):相對簡單��。
其實匹配現(xiàn)有的心智模型��,是相對最簡單的方法�����,市場已經幫你把用戶習慣培養(yǎng)好了�,你直接使用,那肯定事半功倍��,省時省力啊����。
舉個例子,大家最近有關注小米的 13 Ultra 嗎��?
小米和徠卡聯(lián)合研發(fā)的���,主打徠卡調色的相機�����。
我有一個同事就直接把手里的微單換成了 13 Ultra ����,因為拍照足夠好看而且便攜。
這里不是要推銷手機啊�����,是想讓你們了解 13 Ultra 是個什么東西���。
然后給大家看看它的手柄(一個配角�����,可以拆卸)。
是不是有些熟悉����?和相機像不像?
這個手柄就是沿用了相機的心智模式����。小結一下:
心智模型有3種用法:
新建:創(chuàng)建新的心智模型
改變:改變舊的心智模型
延續(xù):匹配現(xiàn)有的心智模型下面聊聊���,咱們怎么做才能更加匹配用戶的心智模型?
同樣的�����,我不會拿具體頁面來舉例�,還是希望把思考方式分享給大家,而不是某一個頁面的設計���。

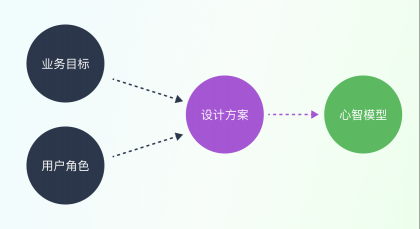
要想匹配用戶的心智模型其實就三步:
了解業(yè)務����、了解用戶�����、競品調研����。
或者可以這么說, 在懂業(yè)務、懂用戶的基礎上���,還要了解行業(yè)內的通用做法��。

1)了解業(yè)務
一定要了解業(yè)務�,為什么����?
因為好的設計方案千千萬,但是匹配你的業(yè)務的方案才是好方案���,如果不了解業(yè)務���,可能設計出來的方案就是自嗨,例如網上很多的dribble風設計��。

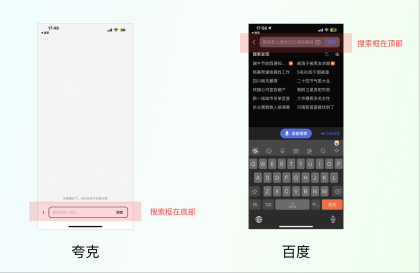
又比如說手機瀏覽器一般都把搜索框放到屏幕頂部����,而夸克瀏覽器卻把搜索框放到了下面。
為什么���?

因為夸克想推翻傳統(tǒng)的瀏覽器,想打造一款更年輕更好用的瀏覽器,把搜索框放到下面也是滿足他們的業(yè)務訴求�����,現(xiàn)在手機屏幕越來越大�����,搜索框放在下面手指操作更加方便����。所以,一定要先去了解業(yè)務�。
拼多多和淘寶同樣都是電商平臺,可它們的用戶心智相差甚大�,因為最后方案設計是服務于最初的業(yè)務目標的,業(yè)務不同���,呈現(xiàn)的方案也不一樣�����,最后讓用戶形成的心智也不同���。

2)了解用戶為啥?給老人和小孩設計的界面能一樣嗎?
就拿顏色和文字來說����。
小孩喜歡高飽和、豐富的顏色�,而老人則需要考慮在各種場景下都能看得清楚信息的顏色。
小孩喜歡圓潤的卡通字體�����,而老人需要識別度更高的字體��,更大的字號����。 
不同的用戶,采用的設計一定是不同的����,只有了解了他們的喜好和痛點,才能做出符合他們心智模型的設計���。3)競品調研為啥要競品調研呢����?
因為競品和我們的產品類似���,那么意味著用戶大概率重合度也高�,甚至業(yè)務上都有一定相似度�,那么意味著,競品的方案�,大概率是經過市場驗證的符合用戶心智模型的方案。
你看�����,既然競品已經給咱們打了個樣��,為何還要自己悶頭造輪子呢�����?
咱們目的是解決問題����,又不是為了證明自己很厲害。
但是����,不要誤解���,我不是說照著競品抄,而是取長補短�����,所以不僅要調研�����,還要分析��,分析就是把競品的優(yōu)劣勢找出來���,好的地方咱們可以酌情借鑒��,不好的地方����,咱們也要避個雷嘛�。
好了,小結一下��,要想匹配用戶的心智模型�,一定要了解業(yè)務���、了解用戶,還要做競品調研了解市場的通識性做法�����。
作者:餿面包
來源:站酷
著作權歸作者所有�����。商業(yè)轉載請聯(lián)系作者獲得授權����,非商業(yè)轉載請注明出處�����。