
Navicon�,也就是漢堡圖標,已經(jīng)成為越來越多網(wǎng)頁設計導航模塊時的首選了�����。相比于傳統(tǒng)的導航欄��,隱藏式菜單導航在設計和用戶體驗上有著它獨到的地方�。作為一個隨著移動端設計發(fā)展而崛起的網(wǎng)頁設計元素,Navicon并沒有減弱它引導用戶的功能性���,也沒有喪失它作為基礎網(wǎng)頁組件的重要性��,還為設計師和開發(fā)者提供了更大的創(chuàng)作空間�����。
如何正確使用Navicon取決于項目的實際狀況���,相對保守的站點可能不會考慮這個選擇���,而不少追求時尚簡約、多平臺體驗統(tǒng)一的新興網(wǎng)站可能會更加青睞Navicon�,因為作為導航接口的它小巧而討喜,輕松配合大圖和時尚的網(wǎng)頁設計�����,并且隱藏起復雜的���、零碎的導航內(nèi)容菜單。
Navicon很單調(diào)么����?并非如此��。借助額外的打開過程動效和抓人眼球的細節(jié)效果��,Navicon擁有非常大的提升空間和設計可能性以及良好的用戶體驗�����。更重要的是�����,它適用于各類導航:不僅可以清楚的傳達信息�,而且有助于解決響應速度方面的問題�����,并且能夠促進網(wǎng)頁在多平臺設計上的統(tǒng)一�����。
如何設計一個靠譜的Navicon:《數(shù)據(jù)告訴你真相�!漢堡圖標并非最佳菜單方案》
深入了解不同的導航模式:《交互基礎知識科普!帶你認識最熱門的12種導航模式》
接下來�����,我們通過一系列的網(wǎng)頁設計,來深入了解Navicon和隱藏式菜單導航的魅力��。
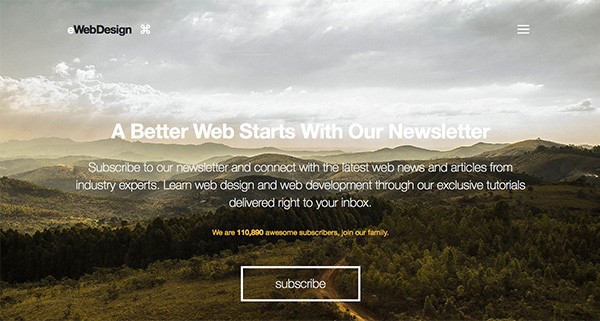
eWebDesign

大圖背景和視差強化了網(wǎng)站視覺����,Navicon菜單按鈕在右上角,點擊打開你會看到一個設計非常細致的導航菜單�。
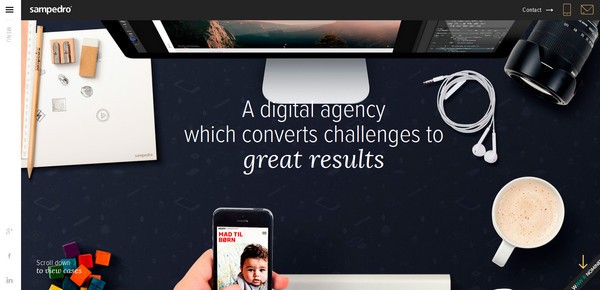
Sampedro

時尚的照片放置與網(wǎng)頁的頁頭,配合著時髦的Slogan吸引著用戶全部的吸引力�����。隱藏的導航欄是個理想的解決方案�����,它讓用戶將注意力從復雜的導航轉(zhuǎn)移到內(nèi)容上�。