編者按:什么是無框界面�?憑什么斷言它能成為2017年的主流UI 設(shè)計(jì)風(fēng)格?雨涵_Zoe 這篇干貨文章為你揭秘��。
什么是無框界面��?
縱使幾大設(shè)計(jì)風(fēng)格已形成寡頭壟斷(如蘋果的圓角玻璃��、谷歌的層級(jí)���、微軟的方塊…),但界面設(shè)計(jì)的進(jìn)化歷程才剛剛開始�。
寫過關(guān)于去形式化的話題。在這個(gè)新趨勢(shì)中�,界面上的內(nèi)容越來越重要���,相對(duì)的���,一切與內(nèi)容無關(guān)的都被大大削減。
去形式化是一張非常模糊的全景圖�,在演化中一些新的設(shè)計(jì)風(fēng)格逐漸清晰起來,例如——無框界面�。
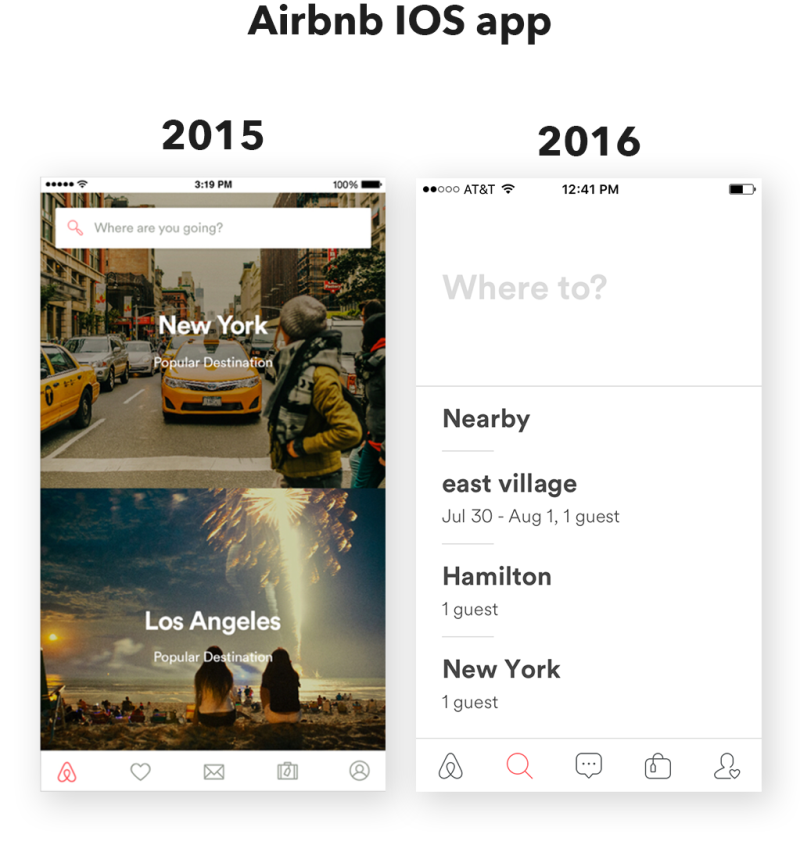
也許你已經(jīng)發(fā)現(xiàn)了,今年來越來越多的網(wǎng)站和應(yīng)用�,尤其是那些注重設(shè)計(jì)的,都有這樣的趨勢(shì)�����。曾經(jīng)用來劃分區(qū)域的邊框和邊線逐漸消失���,然而在干凈的界面上��,通過距離分割�,各區(qū)域的差別依舊清晰可辨����。